Don’t depend on javascript to render your page.
Published on: March 14, 2015Today Christian Heilmann posted this tweet, demonstrating a rather huge delay between page load and javascript execution. This huge delay made the page show things like {{venue.title}} for an awkward amount of time. Once the page has loaded for the first time you can refresh it and the {{venue.title}} won't show. What it does still show, however, is a wrong page header (the venue title is missing) and the font isn't loaded straight away either. So I guess we all agree that there's several things wrong with this page and at least one of them is, in my opinion, completely unnecessary.
What's actually going wrong here?
From what I can tell this page is using Angular.js. I'm not going to rant about Angular and what might be wrong with it, there's plenty of other people out there who do that. What I will say, however, is that the approach this website uses to rendering rather simple data is wrong. This website is serving you a webpage from their server. Then the browser has to read that page, load all assets and read them. So the page will only start looking better after all the javascript was loaded and executed. If this sound terrible to you that's because it is.
Not only did Christian post a Youtube video, he also ran the page through Web Page Test. This produced another video that shows the page loading with a timer. It takes six(!) seconds for the correct title to appear in this video. It takes twenty-five seconds for the page to be complete. For a webpage, six second is a long time, twenty-five seconds is an eternity. People might not even stay on your page for six seconds, let alone twenty-five.
So why is the page this slow? Angular is pretty fast, or at least computers are fast enough to make what Angular does really fast. So something fishy must be going on here. Let's use some inspector tools to find out what this page is doing and where it's spending time at.
Loading the page and assets
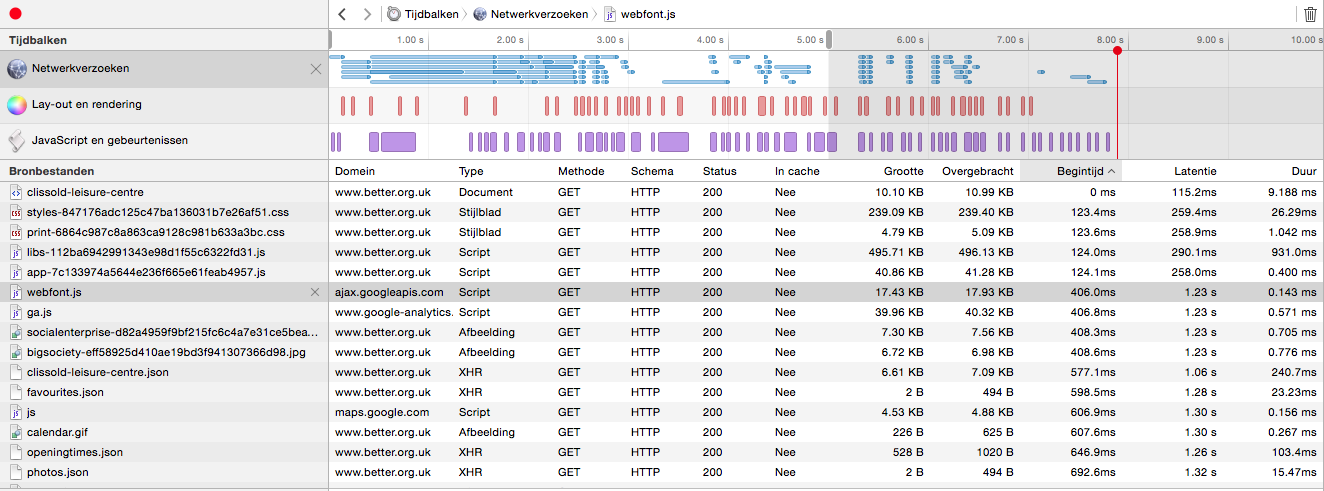
When loading the page using Safari with timelines enabled we can see how this page is loading it's assets and how rendering is going on. The first thing I'll look at is the networking section to get an idea of how everything is being loaded.
As you might expect, the browser will first load the page itself. The page is 10KB, which isn't bad. A website like reddit weighs in at about 125KB. Then the styles load, they're about 240KB, rather large. Especially if you consider what the page looks like. Then a 5KB print stylesheet is loaded as well, nothing wrong with that.
And then comes an almost 500KB(!) libraries file. That's huge. Like, really huge. That file alone almost takes a full second to load over my fast cable connection.
At the 577ms mark we start loading the actual information that should be displayed on the page. There's a full second of latency before that file starts loading. And once that file is loaded (and parsed) the title can be displayed. This result is a little different from the web page test, probably because I have really fast internet and a fast machine and maybe a bit of luck was involved as well, but almost two full seconds before anything happens is a long time. That's almost two seconds after the initial page loaded.
What does this mean?
The analysis that I've done above isn't very in-depth, and to make my point it doesn't have to be. What the above statistics tell us that it took the webpage almost two seconds to go from loading html to displaying a rendered page. Not everything on the page was loaded properly yet, it just took about two seconds to go from {{venue.title}} to displaying the venue's actual title. What if I told you that there's no good reason for this to take two seconds or even six seconds in the web page test video? And what if I tell you that I could get that title on the page in about zero seconds?
Doing this better
The title of this article says that you shouldn't rely on javascript to render your page and I believe that the better.org.uk is a perfect example of this. This website could be improved an insane amount if they would just render that initial view on their server. I don't see single valid reason for the server to not pick up that .json file containing the venue info, parse it and put it's contents on the page. Doing this would result in {{venue.title}} not even being in the html at all. Instead it will contain the actual venue title. This goes for all the venue info on the page actually. Why load that after loading the page and all the javascript and waiting for the javascript to be parsed? There are times where you might want to do something like this but that's usually after user interactions. You might want to use javascript to load a list of search results while a user is typing to provide real-time searching for example. But I don't think javascript should be used to load page critical information, that's the server's job.
Wrapping this up
The example I used is a really slow website, not all websites are this slow and some website don't suffer from that flash of {{venue.title}}. But my point still stands for those websites, they are slower than they need to be because they load page critical data after the page is loaded. I want to thank Christian Heilmann for tweeting about this issue and allowing me to use his resources for this post. This issue seems to be a real one and everybody seems to forget about it while they fight over which framework is the best, fastest and most lightweight. Not depending on the framework to render your page is the fastest, best and most lightweight way there is. You can find me on Twitter if you have pointers, corrections or opinions on this. Thanks for taking the time to read this!

)