Using multi-colored icons in iOS 14 with SF Symbols 2
Published on: June 28, 2020Apple introduced SF Symbols in iOS 13. SF Symbols allow developers to easily integrate icons in their apps. The SF Symbols icons integrate really well with the default system font, and provide a consistent look throughout the system.
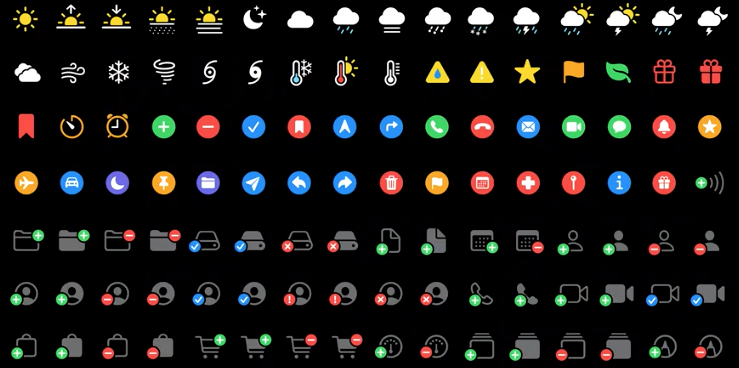
In iOS 14, Apple added over 750 new icons to the SF Symbols library for developers to use in their apps. Additionally, Apple has expanded SF Symbols to include multi-colored icons. For a full overview of the available SF Symbols that are available, including the newly added and multicolor symbols, download the SF Symbols 2 app from Apple's SF Symbols page.

To use a multicolored symbol in your app, all you need to do is set the correct rendering mode for your image.
To use a multi-colored icon in SwiftUI you can use the following code:
Image(systemName: "thermometer.sun.fill")
.font(.largeTitle)
.renderingMode(.original)In a UIKit based app, you can set the icon's tint color as follows:
let image = UIImage(systemName: "star.fill")?
.withRenderingMode(.alwaysOriginal)Note that at the time of writing I have not managed to get multi-colored SF Symbols to actually work with UIKit and that only a handful of SF Symbols properly show up with multiple colors when used in SwiftUI depending on the device you're using. The iPhone 11 simulator appears to render all icons correctly but the iOS 14 beta on an iPhone 7 doesn't. There's also a bug currently where setting an icon's font-size can cause it to not be colored correctly.
The ability to use multi-colored symbols in your app is a very welcome addition to the SF Symbols feature and I think it can add a really vibrant touch to your apps.

)
